Interaction 19
A mobile conference application that focuses on discoverability and networking
Project Overview
Interaction 19 is a mobile application designed for the Interaction Design Association’s upcoming Seattle conference.
Data showed that conference goers are motivated to attend conferences to gain knowledge and make connections with others, but experience a lot of anxiety around meeting new people.
My design efforts focused on solving for this problem. The features I designed focused on assisting conference goers to acquire relevant knowledge and get to know others in the process. A core component to the app was a system of interest-tags. A ‘tagging game’ was created in order to incentivize users to tag their interests.
Skills: Research, information architecture, wireframing, prototyping, visual design, creative direction, slide decks and presentation.
Timeline: 10 weeks
Tools: Pen & paper, Sketch, Marvel, Principle, Max/MSP
Client Needs
The client: The Interaction Design Association’s Seattle chapter (IxDA).
IxDA needed help creating an app for the February 2019 conference, Interaction 19. They wanted this application to straddle the line between novelty and pragmatism; to have basic functionality but also engaging interactions—this was a conference application for interaction designers, after all.
Interaction 19’s theme was Design in the Wild. The conference is occurring in Seattle, a metropolis in the middle of the wilderness, inspiring the theme.
The theme provoked the following questions:
"How does our proximity to nature impact human systems? How do systemic patterns in nature inspire form?"
IxDA also emphasized a wish for the application to be viable through 3 life stages; before, during & after the conference. This was stated several times during the brief, making it clear to me that it was important to them.
Before: the conference the app could help users in discovering programming and things to do in Seattle and communicating with one another about this.
During the conference the app could help orienting users. Examples of this would be providing information about talks, events and Seattle places of interest, and helping users make connections. The app could also help users in sharing key insights, learnings and epiphanies with one another.
After the conference the app could have a retrospective function; capturing key moments, inspiring moments, galvanizing moments for the users. The app could also offer the user a relic or memento of the conference.
Research
The research method employed was surveys. In a Google form with a blend of open ended questions and multiple choice questions, I sought to better understand conference goers wants and needs when it came to the conference experience. In addition to this, I wanted to understand aspects of the conference that were enjoyable, and aspects that were more arduous.
Screener Criteria:
participants must attend conferences
participants must own a smart-phone and have familiarity with applications
participants in the design field are desirable but not necessary
Results: 17 participants fit the screener criteria and completed the survey. The results uncovered a clear trend. Users are driven to attend conferences to gain knowledge and expand their network.
When asked the question “what drew you to attend the last conference you went to?” and “what did you most enjoy about the last conference you went to?” 50% of respondents said something relating to gaining knowledge, and 50% of respondents said something relating to expanding their network.
Interestingly, even though users were overwhelmingly motivated to attend conferences to meet others, they expressed a lot of anxiety surrounding it.
I pulled some quotes from our surveys to demonstrate the anxiety that users felt surrounding conferences. These are striking examples of how, even if an individual may really want to connect with people, it does not make them immune to anxiety. I felt inspired to use design-thinking to help users feel more at ease in the process of networking
“Groups are still clicky.”
“If I am alone attending a conference, it’s a bit lonely, especially if I do not know anyone else there.”
“(I did not like) how unprepared I was, I didn’t know anybody and wasn’t comfortable enough to talk to anyone. I felt foolish and out of place.”
“It gives me anxiety having to make small talk with people.”
Problem Uncovered
Our users want to connect with others, but feel anxiety surrounding this desire.
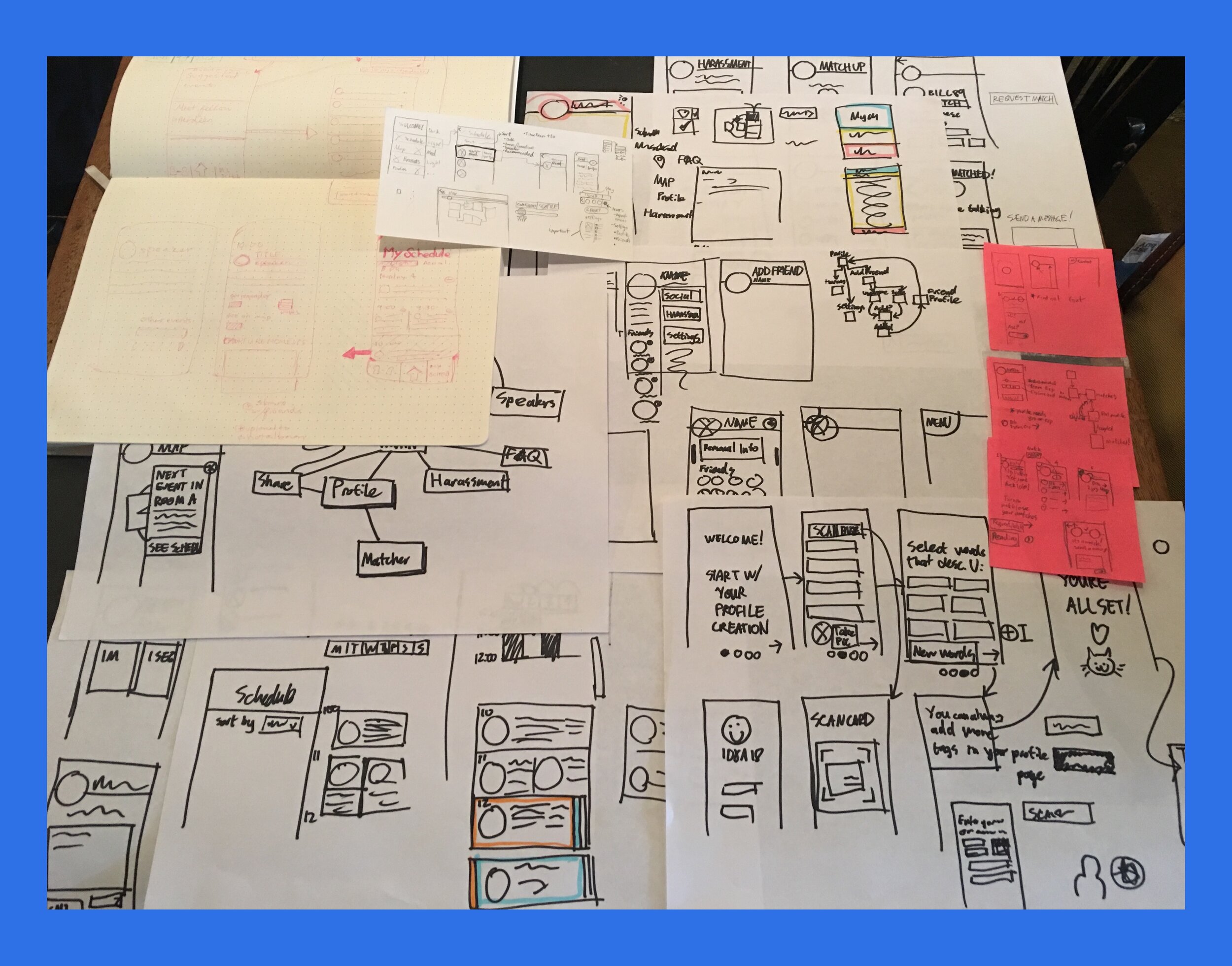
Sketch and Ideation
Now that the problem was uncovered, I began a sketch and ideation session. The importance of research shone during this stage. Because users were motivated to attend conferences to acquire knowledge and connect with others, I brainstormed for features that related to scheduling and networking.
How could I design a conference application that assisted users in acquiring knowledge, while also connecting them with one another?
Early wireframes focused on a networking feature and a scheduling system. The networking feature would connect users to one another based on similar interests. If the app could help users meet one another, it would serve to ease social anxiety around networking. The scheduling system would organize programming based on date, and speaker or talk name. In order to make the process of connecting with others and finding programming smarter, a interest tagging system was born.
A core component to the scheduling and networking feature was a tagging system. This would act as the information nucleus, unlocking full functionality within the app.
A user would be asked to identify their interests based on a set of tags.These tags would serve the scheduling feature by assisting users find pertinent conference programming. These tags would serve the networking feature by connecting users to others in the conference who share similar interests.
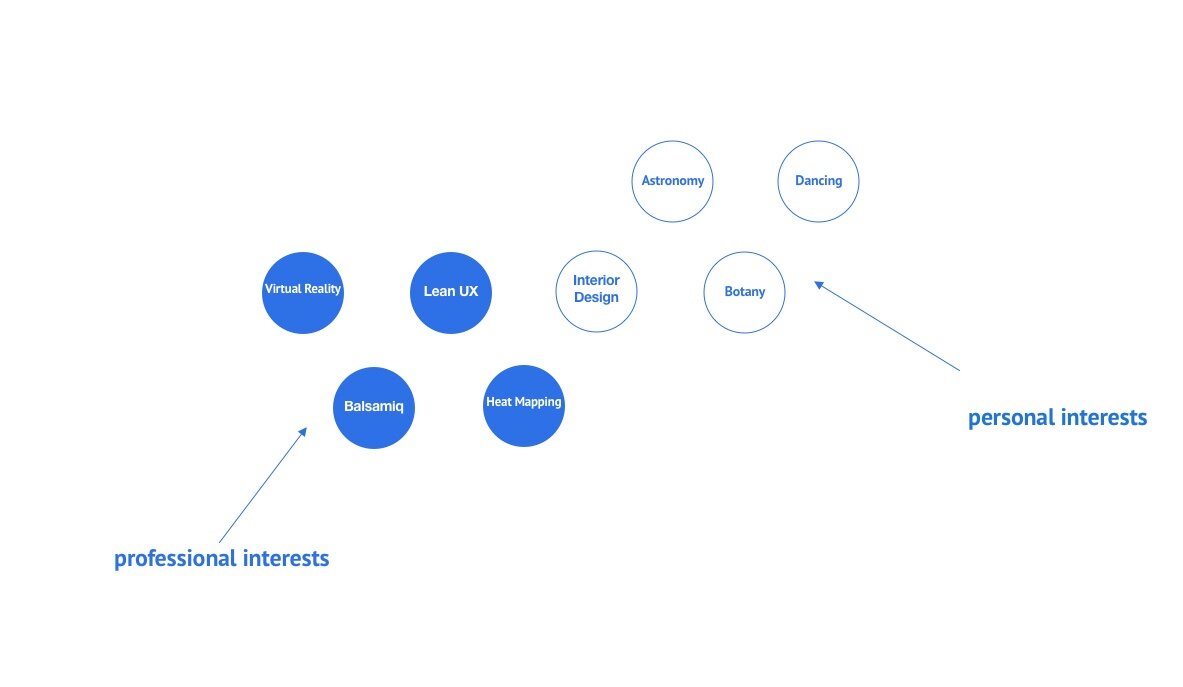
Interest tags would be divides into two categories, personal and professional interests.
The app would still have functionality without a user opting to identify their interests, but information would simply be less tailored to them.
Site Map
With concepts beginning to formulate, I created the Information Architecture for the app. Because this was a 10 week sprint, my team and I decided to focus on the User Profile, (where the connections feature would live), as well as on Scheduling. Both features would be fed by the centralized tagging system.
Wireframes
Mid fidelity wireframes focused on scheduling which recommended events to the user based on their personal interests. A networking feature began to evolve, which connected users to one another based on proximity to one another and similarity of interests.
Usability testing
I employed a lean UX approach, and was constantly doing moderated usability tests of our wireframes and prototypes. Usability testing on the networking feature found that it was reminding people of a dating app, and did not engender trust for this reason. The scheduling system was intuitive, but felt a bit crowded. Below are some quotes that illustrate the findings.
“This screen on the whole is confusing. There is a lot going on.”
“I don’t know what the tags do.”
“Is it a hook-up app? Is it trying to hook me up with people?”
Client check in
A mid way check in with our client helped me to redirect my energy. The client felt that we had a good foundation, and was pleased with the tagging system idea, but posed the question,
"How can you incentivize users to tag interests?"
Concept evolution
I got to thinking about how I could encourage a user to want to tag their interests. I drew from three common human motivators.
Rewards: The user would be invited to provide personal tags and in turn receive a rewards
Personalization: The user’s rewards would be unique for them
Feedback loop: The user would see immediate feedback upon adding each personal tag
My hypothesis was that by leveraging these common human motivators I could provide incentives for users to tag their interests.
I created a concept for a data visualization game, where each personal interest tag entered would modulate a free form abstract shape (personalization and feedback loop). I am calling this the “tagging game.”
This shape would evolve throughout the conference as the user gained interests, resulting in an abstract sculpture which could be 3d printed (reward).
Remembering the three life stages (before, during, after) of the app as described by the client, the 3d printed sculpture would act as a memento, or relic of the conference itself, fulfilling the third life stage.
Inspiration
I was inspired by Jean Arp's abstract forms.
Organic in nature, I felt that they were in line with the theme, Design in the Wild.
These organic shapes would be generated by data; systemic patterns in nature inspiring form
Proof of concept
I worked with a developer to bring this idea to life. Utilizing a program called MAX/MSP, we were able to show how a tag could be used as an attribute-modifier.
As you can see, with just four "tags" there were a variety of forms that arose. The more tags that a user identified themselves with, the more unique their sculpture became.
Data Visualization ‘Tagging Game.’
You can see the flow of the tagging-game in higher fidelity below. A user downloads their IxDA conference app and is greeted with a pad of buttons and an invitation to tap those which best fit their interests in order to unveil a 3d sculpture.
As the user taps buttons, they begin to see a sculpture take form. They are then guided to fill out a user profile.
Breaking up the process of tagging interests into an engaging game creates an enjoyable incentive for the user to complete this process.
Event - Creator
Usability testing showed that earlier iterations were too similar to a dating app. With this in mind, we switched gears and focused on a feature which would allow users to create an event before, during or after the conference.
A user who wanted to make new connections at the conference could go into the app and invite fellow attendees to an event of their own making. They would be able to influence who is invited based on the interest-tags.
For example, the event creator could help a user who had a niche interest in interaction design, and wanted to find collaborators with the same interest at the conference.
Usability testing also showed that it was favorable to break up the task of creating an even into digestible chunks to prevent cognitive overload. In this flow, each page focuses on one task, to prevent overwhelm.
Usability Testing
“I wish I would’ve had this app before the last conference I attended.”